「わかる」を
「できる」に。
1歩を踏み出すあなたを全力でサポートします。
「わかる」を
「できる」に。
1歩を踏み出すあなたを全力でサポートします。
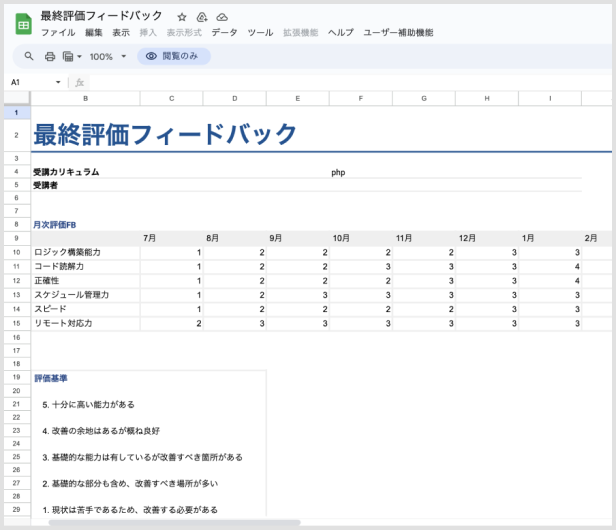
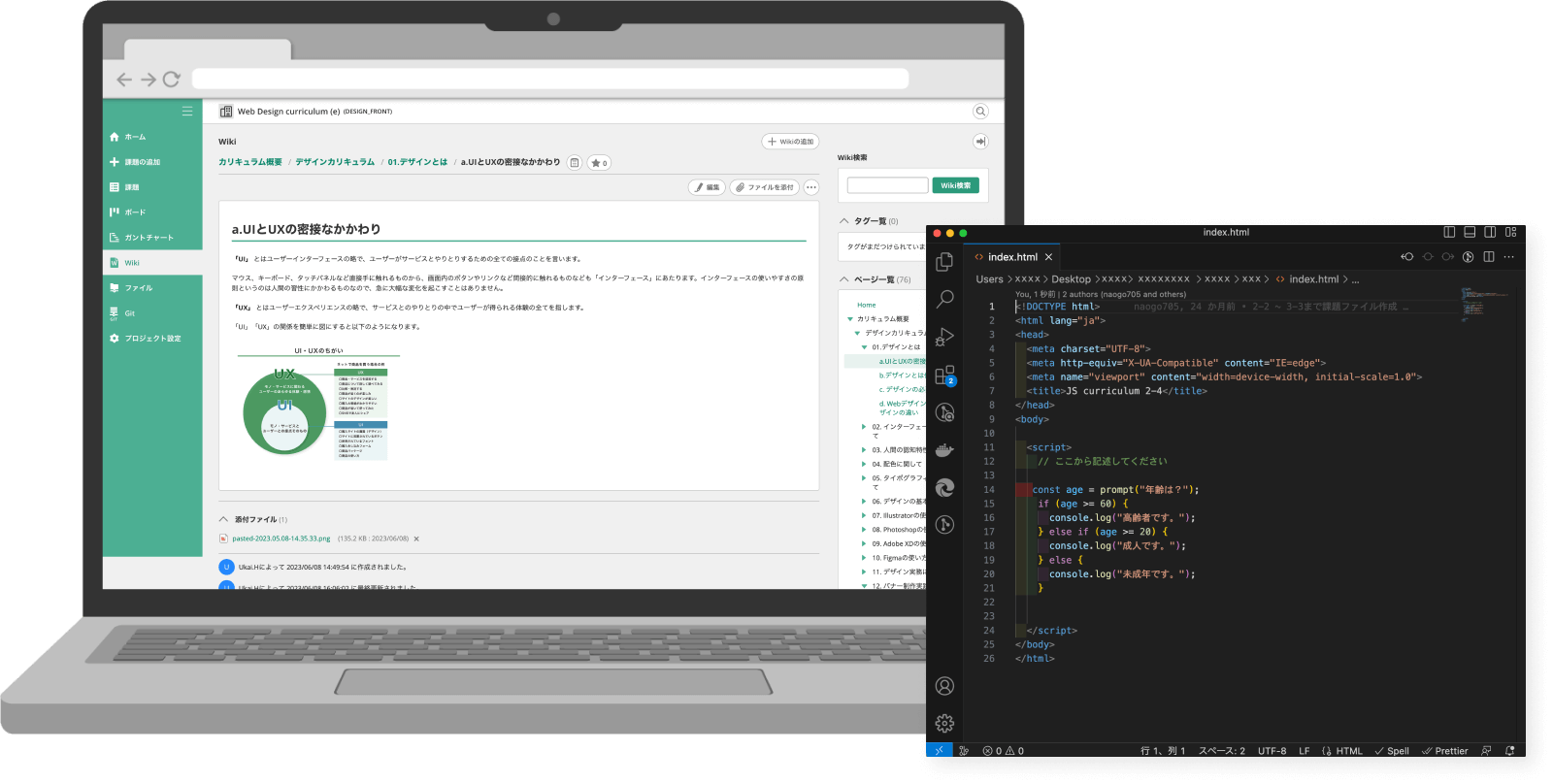
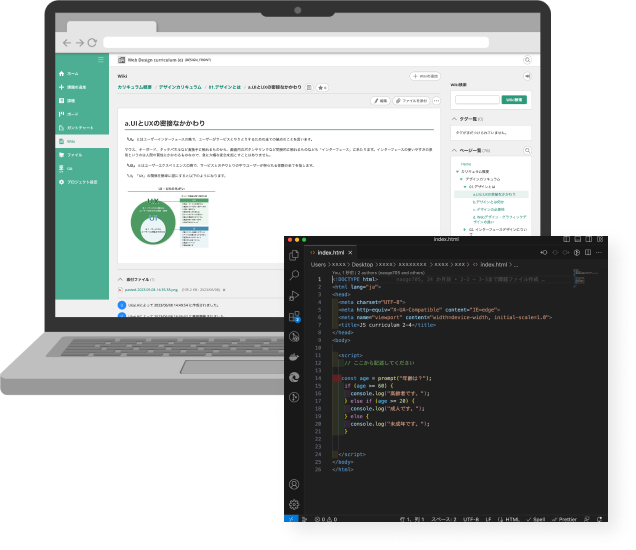
デザメモはデザイン基礎からbacklog*やGit*を使った 実践的なWEB制作が行えるカリキュラムです。 カリキュラムを進める上で現役デザイナー・ エンジニアが実践的な添削をします。* また、学習計画作成から現場レベルの スキルテストまで実施します。 さらにフリーランス案件紹介や 転職サポートもいたします。* *コースによります。
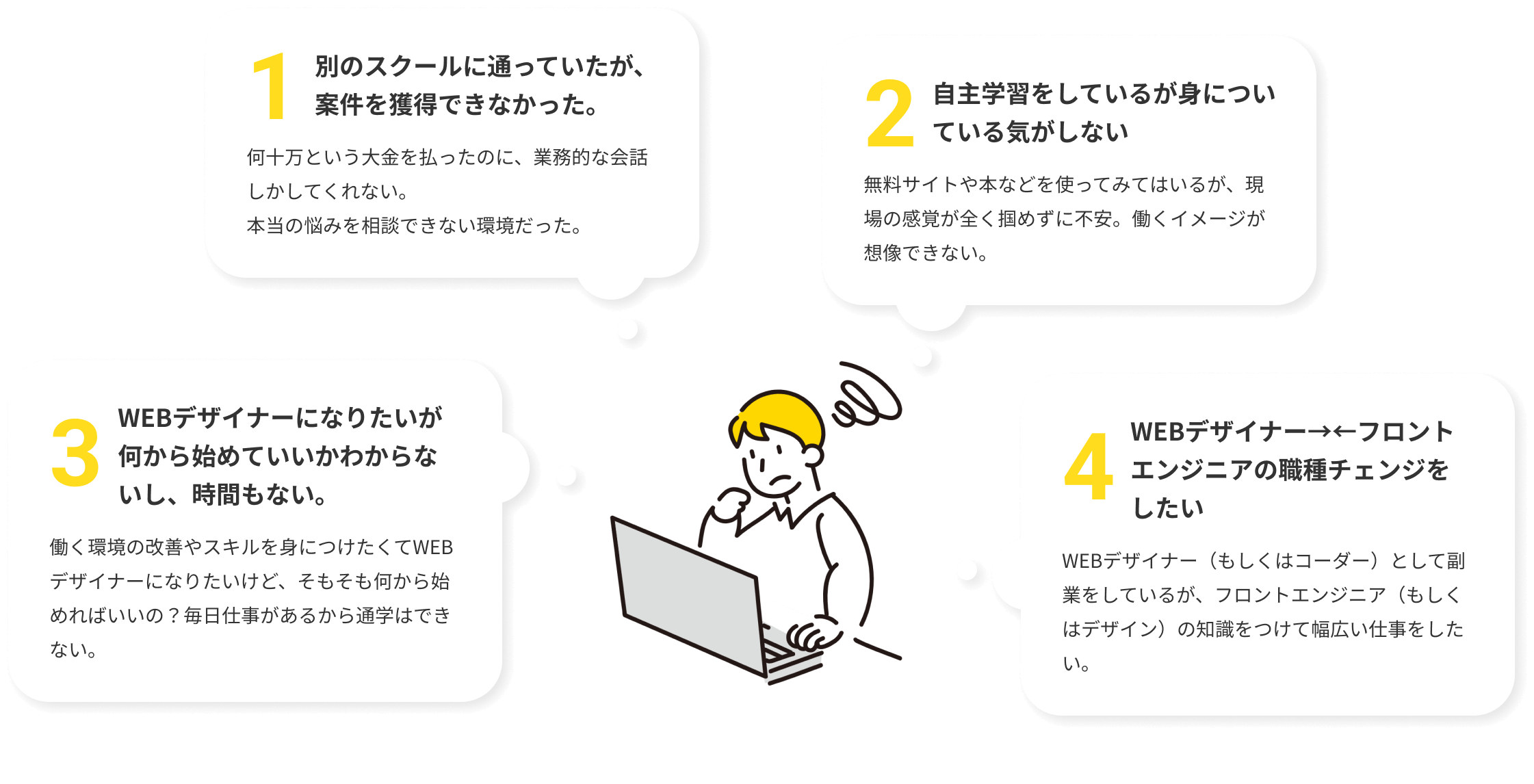
こんなお悩み
ありませんか?

【
 】
なら!!
】
なら!!
-
本当に実践的なデザイン・
プログラミング学習が行えます。 -
技術の習得から就業・転職まで、
ずっと伴走します。 -
コースによる気さくな講師と
楽しく学べます。
特徴
-

好きなタイミングで、
働きながら学べるスキマ時間にカリキュラムを進めてオンライン提出。 定期面談とは別に参加自由のオンライン勉強会も行っています。*コースによる
自分のペースで学ぶ事が可能です。 -

現役エンジニア・
デザイナーによる添削開発現場で活躍中のエンジニア・デザイナーが提出課題や質問に対して丁寧にフィードバックします。*コースによる
活きた知識を吸収でき、現場の意見が直接聞けます。 -

入会から案件獲得まで
一貫してサポート受講後、フリーランス案件紹介や転職サポートなどもあり、柔軟にあなたのキャリアをサポートします。*コースによる
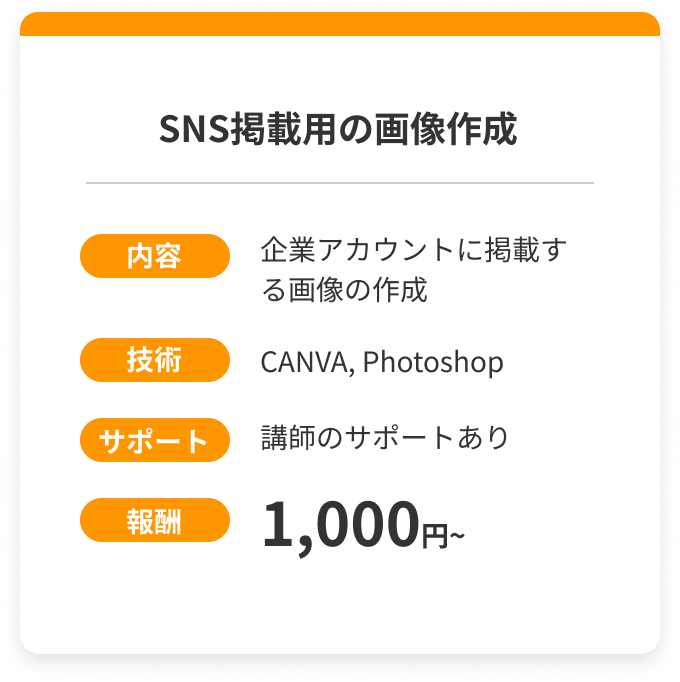
受託・フリーランス
案件の例
カリキュラム終了後には、多数の案件から
あなたにあった案件をご紹介いたします。
カリキュラム内容
-
デザイン
収益に直結する奥深いスキル
- ・デザイン概念基礎
- ・ワイヤーフレーム
- ・デザインツール基礎
- ・デザインカンプ
- ・バナー
- ・ポートフォリオ制作
-
フロントエンド
基礎中の基礎から現場レベルまで
- ・HTML/CSS 8個
- ・jQuery7個
- ・JavaScript 10個
- ・ポートフォリオ1個
- ・webpack/ejs/SASS 3個
-
カリキュラム期間
| カリキュラム内容 | 期間目安 |
|---|---|
| デザイン基礎知識・ツール基礎知識 | 1ヶ月 |
| バナー トレース・制作 | 1ヶ月 |
| ワイヤーフレーム トレース・制作 | 0.5ヶ月 |
| デザインカンプ作成 3種 | 1~3ヶ月 |
| HTML,CSS | 1.5ヶ月 |
| JavaScript, jQuery基礎 | 0.5ヶ月 |
| 自身で作成したデザインカンプをマークアップ | 2~3ヶ月 |


コース・料金
-
1ヶ月更新
(サブスク型)9,800円
- カリキュラム提供のみ(FB、質問対応等なし)
18,500円
- 課題ごとのFB(FBは課題ごとに行います。(終了までの合計最大38回 デザイン9回+HTML/CSS 8回+JavaScript 10回、webpack/ejs/SASS 3回、jQuery7回、ポートフォリオ1回)各課題は完成してから提出をお願いします。)
- 課題外の質問は何回でも可能です。(バックログの使い方、講座の進め方など)
- 月1回の定期面談(リモート)
-
サポート期間6ヶ月 オススメ!
99,000円
- 課題ごとのFB(FBは課題ごとに行います。(合計最大38回)完成してから提出をお願いします。)
- 課題外の質問は何回でも可能です(バックログの使い方など)
- 月1回の定期面談(リモート)
-
サポート期間6ヶ月
(マンツーマンコース)198,000円
- 課題ごとのFB +FB修正後も3回まで繰り返しFBします(合計最大114回)
- チャットでの個別質問がいつでも可能。
- 面談や個別相談のオンラインMTGが可能です。
- 現役デザイナー、エンジニアからカリキュラム以外(個人作成や副業の作成物など)のFBがもらえる
受講者の声
-

女性/24歳
前職飲食店接客業
カリキュラム期間3ヶ月デザメモ入会前は飲食店で接客をしていましたが、今後のキャリアに不安を感じ手に職をつけたいと思い入会しました。 カリキュラムは基本的な内容からスタートして、徐々に応用、実践的な内容になっていくので、確実にスキルが身についているという実感がありました。 環境構築から学べるのも良かったです。 行き詰まったときはメンターに気軽に相談できるので挫折することなく楽しんで受講できました。
-

男性/26歳
前職カメラアシスタント
カリキュラム期間4ヶ月入会後4ヶ月で未経験からフロントエンドエンジニアに転職しました。 仕事をしながら学習を進めるのは大変でしたが、スケジュールを立てて自分のペースで取り組みました。 入会して良かった点はカリキュラムでのフィードバック方法や使用ツールが実際の現場でも使われているものだったことです。 現場に入ったときにツールの使い方で迷うことがなかったのでとても役立ちました。
-

女性/25歳
前職不動産営業
カリキュラム期間6ヶ月入会から案件獲得まで一貫してサポートを受けられるのがデザメモの魅力だと思います。 特にキャリアサポートは現役エンジニアが個別に対応してくれるので、今流行っている技術や最新ツールなどを教えてくれたり、面接練習をして現場感覚でアドバイスをしてくれたり、もちろんキャリアについての疑問や不安も相談できます。 ポートフォリオも細かく作り込んだことで面接では自信を持って自己PRできました。
よくある質問
必要なPCはMacですか?Windowsですか?
どちらでも大丈夫です!実際に開発現場でもどちらを使うこともあります。
年齢制限はありますか?
ございません。
最低継続期間など、期間の制約はありますか?
途中解約は不可とさせていただいております。(8日以内はクーリングオフ適用で全額返金)
講師に質問したらどれくらいで返答がきますか?
質問から24時間以内に何かしらの返答をお送りしております。質問は1日(24時間)のうちいつでも可能です。
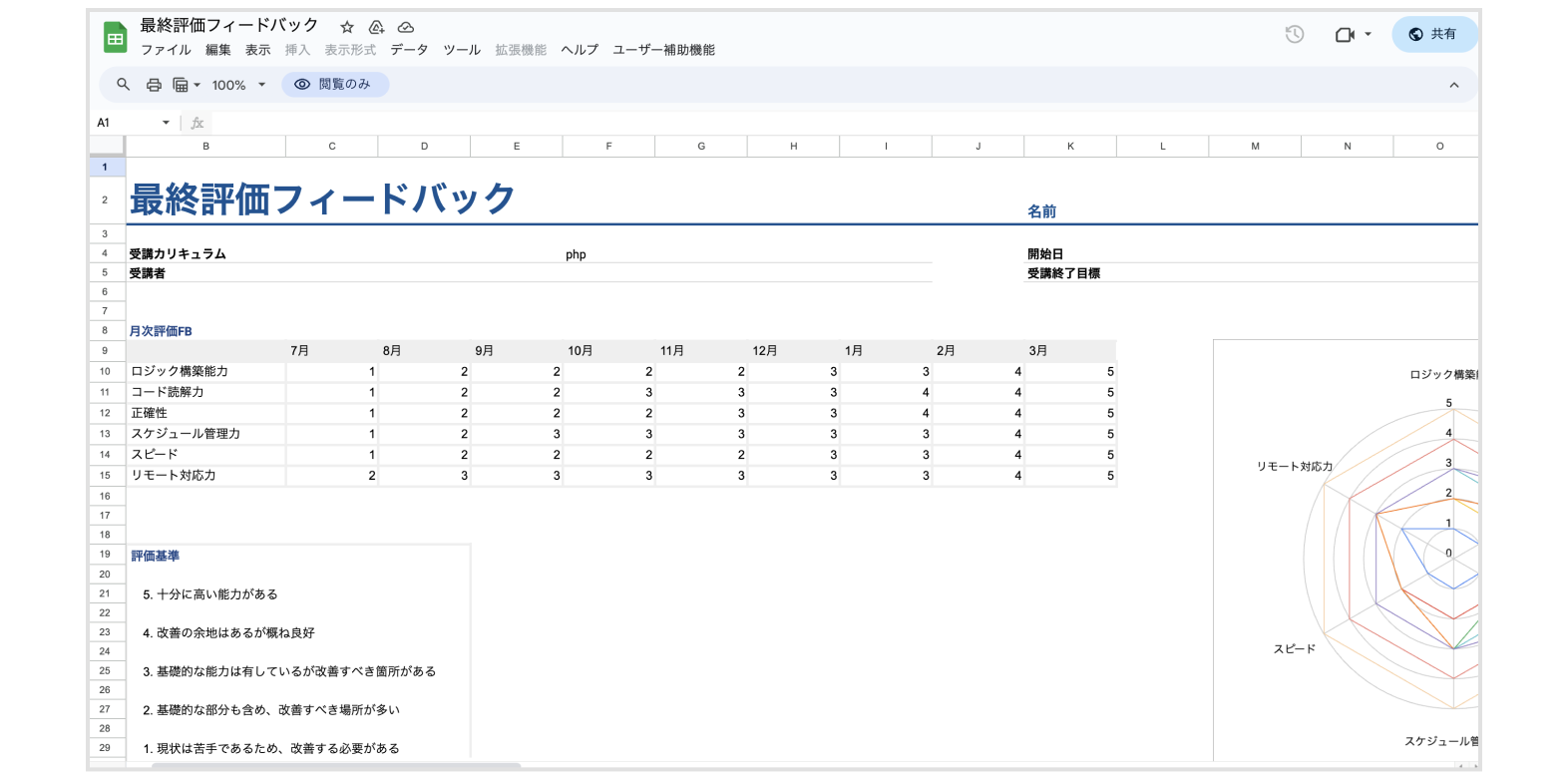
確認テストとはどのようなものなのでしょうか?
開発現場に出て問題ないレベルかを測るテストとなります。